Pada kesempatan kali ini saya akan membagikan trik cara membuat Gallery photo bergerak di postingan Blog. Sudah tidak asing lagi pada dunia blogger dengan adanya kode script untuk membuat photo bisa bergerak di blog, tampilan blog akan semakin menarik dilihat. Oke tidak panjang lebar saya bertutur kata langsung aja kita praktekan disini…
Cara membuat Gallery photo bergerak di blog
1. Masuk / Login ke blogger.com dengan menggunakan Email anda.
2. Pada DASHBOR tampilan blogger, pilih menu => Tata Letak => Tambah Gadget => HTML Java/Script.
3. Copy kode script dibawah ini dan masukkan di HTML Java/Script yang anda buka sebelumnya.
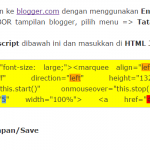
<span style=”font-size: large;”><marquee align=”left” bgcolor=”#ffffff” direction=”left” height=”132″ onmouseout=”this.start()” onmouseover=”this.stop()” scrollamount=”5” width=”100%”> <a href=”#” width=”200″ /></a> <a href=”https://www.blogger.com/Link%20URL-2″><img height=”150″ src=”#” width=”200″ /></a> <a href=”https://www.blogger.com/Link%20URL-3″><img height=”150″ src=”#” width=”200″ /></a> <a href=”https://www.blogger.com/Link%20URL-4″><img height=”150″ src=”#” width=”200″ /></a> <a href=”https://www.blogger.com/Link%20URL-5″><img height=”150″ src=”#” width=”200″ /></a> <a href=”https://www.blogger.com/Link%20URL-6″><img height=”150″ src=”#” width=”200″ /></a> </marquee> </span>
4. Lalu Klik Simpan/Save
*Keterangan
- Warna merah (#) yaitu Alamat URL gambar. Jika ingin memasang dengan gambar anda silahkan hapus tanda (#) dengan url gambar anda sendiri.
- Warna hijau (height=”150″) dan (width=”200″) yaitu ukuran dan lebar pada image/ gambar. Silahkan kalian atur dengan sesuka hati kalian.
- Warna Biru (5) yaitu kecepatan gerak pada image. Silahkan anda atur dengan sesuka hati kalian.
- Warna Oren/ Orange (Left) yaitu arah bergerak ke kiri pada image. Atur sesuai kemauan anda jika ingin ke Atas (UP), ke Bawah (Down), ke Kiri (Left), dan ke Kanan (Right).
Oke demikian artikel yang saya buat terkait cara membuat gallery photo bergerak di Blog. Semoga artikel ini bermanfaat untuk kita semua.