Kotak Kode Script HTML
Cara Membuat Kotak Kode Script HTML di dalam Postingan Blogger – Tips Blogger- Oke pada kesempatan kali ini saya akan berbagi cara membuat sebuah kotak kode script pada postingan blogger / blogspot , maklsud dari postingan kali yakni ketika kamu mau berbagi kode script kepada orang lain , maka tentunya kamu perlu kotak untuk menampilkan kode yang kamu bagikan kan ? dengan maksud agar kode script yang kamu bagikan lebih indah tampilannya . oke tidak usah panjang lebar pada kesempatan ini saya akan berbagi satu persatu caranya.
Berikut beberapa Macam Kode Script
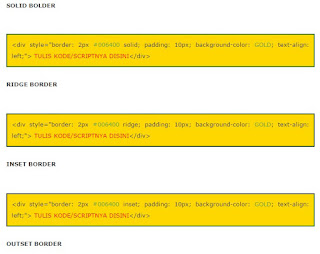
1. Yang pertama macam Kotak Kode Script/HTML di dalam Postingan Blogger yakni seperti pada gambar dibawah ini , kamu bisa copy paste script dibawah ini , keterangan :
- Border:1px > Ini merupakan tebal border/frame
- #444 > Merupakan Warna dari border
- Padding : 10px > Jarak teks dengan border
- Background-color: merupakan warna dari background.
- text-align:left : Align dari text yang ada dalam border .
Kode Script Anda
</div>
- Left : merupakan algin texnya
- 70 : merupakan besar colom border
- 6 merupakan besar baris colom
Berikut scriptnya :
<div align=”left”><textarea cols=”70″ name=”code” rows=”6″> KODE HTML ANDA DI SINI
</textarea>
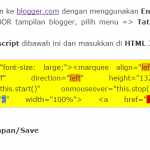
3. Kode Kotak Kode Script/HTML di dalam Postingan Blogger yang ketiga seperti pada gambar dibawah ini .
Berikut scriptnya :
<div>
<form name=”copy”><div align=”center”><input onclick=”javascript:this.form.txt.focus();this.form.txt.select();” type=”button” value=”Highlight All” /> </div><div align=”center”><textarea cols=”20″ name=”txt” rows=”4″ style=”height: 50px; width: 200px;” wrap=”VIRTUAL”>masukkan script anda disini</textarea></div>
Berikut Kode Scriptnya :
<div style=”border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;text-align: left;“>.blogoooblok (ganti tulisan ini).</div>
Keterangan :
Untuk kata Double disana bisa di ganti dengan Kode Contoh yang diatas.
5. Berikut macam kode script untuk yang kelima
6. Script Tipe Kelima
Kode Script Anda Di Sini
</div>
Cupuk sekian postingan pada kseampatan kali ini , semoga artikel Cara Membuat Kotak Kode Script/HTML di dalam Postingan Blogger – Tips Blogger menjadi pedoman darn bahan referensi kamu semua .
Kotak Kode Script HTML
Kotak Kode Script HTML







Mungkin orang awam di blogger jarang yang tahu informasi ini. terima kasih infonya mas 😀
maaf, mas, kalau kotak scriptnya ada 3 atau lebuh dalam satu baris bisa ngga? cara gimana?
maksudnya 3 dalam satu baris gimana mas ?? bisa di perjelas?
bookmarked!!, I love your blog!
Fiine way of telling, andd nice article to obtain facts regarding
my presentation subject matter, which i am going to present
in school.
Keren bosku makasih tutorial nya saya izin coba ya